

Make sure the JavaScript and TypeScript and Vue.js required plugins are enabled on the Settings | Plugins page, tab Installed, see Managing plugins for details. Learn more from Configuring a local Node.js interpreter.

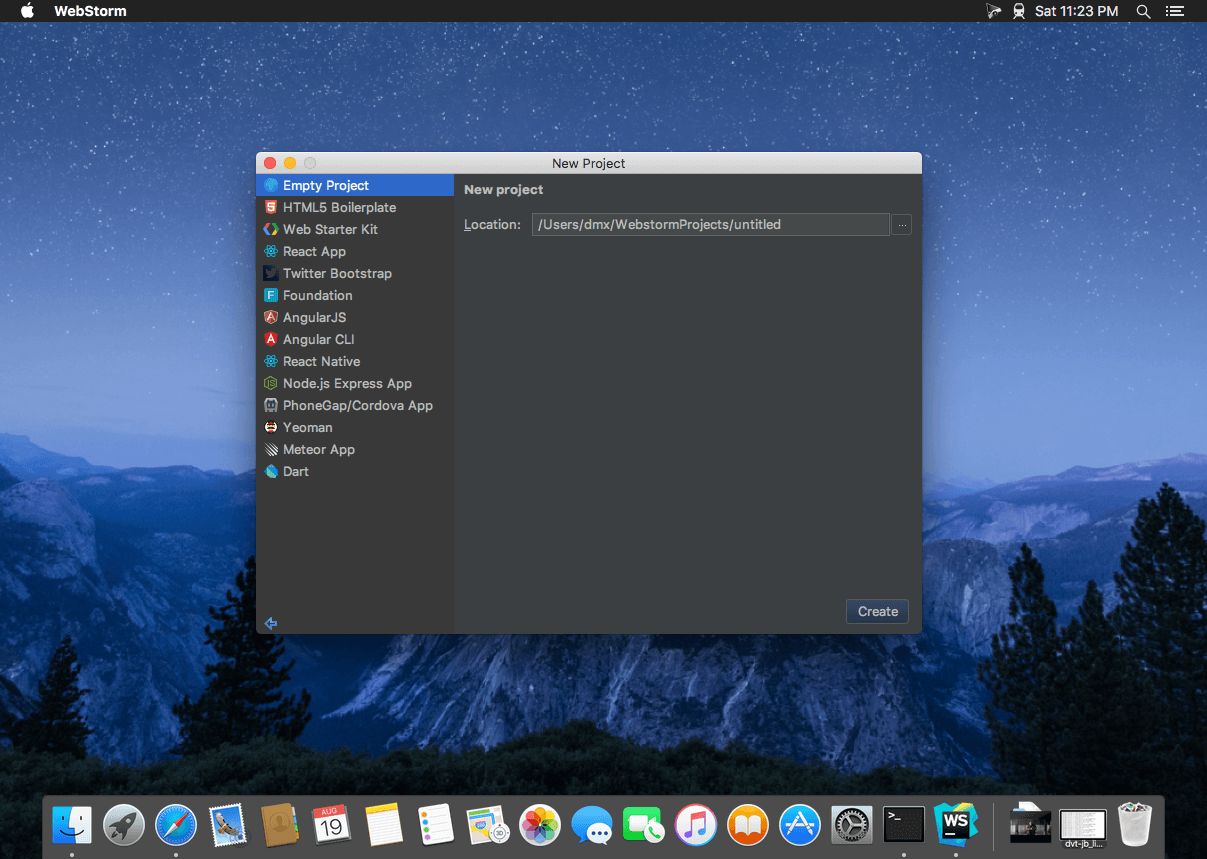
The Node interpreter field shows the default project Node.js interpreter. Make sure a local Node.js interpreter is configured in your project: open the Settings dialog ( Ctrl+Alt+S) and go to Languages & Frameworks | Node.js. Make sure you have Node.js on your computer. With the built-in debugger, you can debug your Vue.js code right in WebStorm, which can automatically generate the necessary run/debug configurations you need: an npm configuration that launches the development server and starts your application in the development mode and a JavaScript Debug configuration that launches a debugging session.

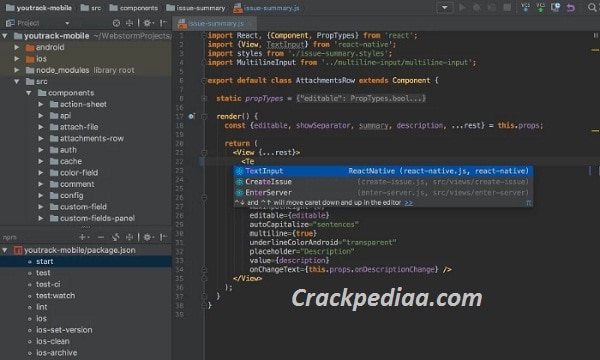
WebStorm provides support for the Vue.js building blocks of HTML, CSS, and JavaScript with Vue.js-aware code completion for components, including components defined in separate files, attributes, properties, methods, slot names, and more. Vue.js is a framework for developing user interfaces and advanced single-page applications.


 0 kommentar(er)
0 kommentar(er)
